Projects
Take a look at some of the projects I've been working on as part of my coding journey.
Upcoming projects: React Wedding Countdown and a Company Landing Page. How exciting! 🤩
Take a look at some of the projects I've been working on as part of my coding journey.
Upcoming projects: React Wedding Countdown and a Company Landing Page. How exciting! 🤩
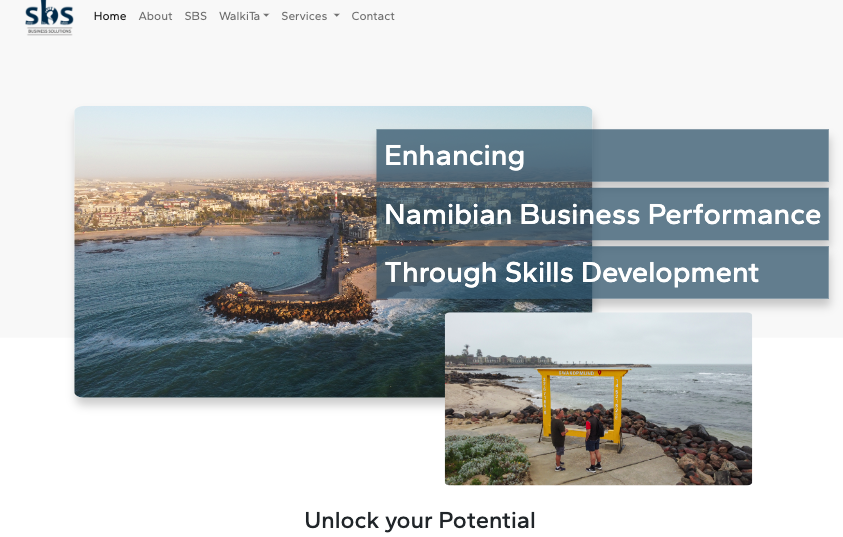
I proudly present my first project post Shecodes Workshops graduation—a web development masterpiece crafted entirely from scratch. This project showcases my proficiency in HTML, CSS, and Javascript the practical skills I've cultivated during Shecodes Workshops. The collaboration with my client was instrumental in shaping the webpage's aesthetic and functionality, ensuring a seamless user experience that resonates with the business concept. The iterative process of brainstorming and refining the design not only brought the idea to life but also enriched my understanding of user-centric development. Bootstrap played a key role in streamlining the design, while ChatGPT and Shecodes AI Bot Athena proved invaluable in troubleshooting and overcoming coding challenges. This project serves as evidence of my growth as a developer, showcasing my ability to effectively tackle challenges.
Launch Website

In this final Shecodes Workshop add-on Project, I was able to add more knowledge to my already excisting coding fundamentals of React. It was fun to code another React Project from scratch and go through all the challenges solving some never before experienced problem. The Application was created with all the skills and tools I have learned in my previous projects e.g. Bootstrap, NPM, Grid, API integration etc.. Two open Shecode APIs were used to make this project come to life.
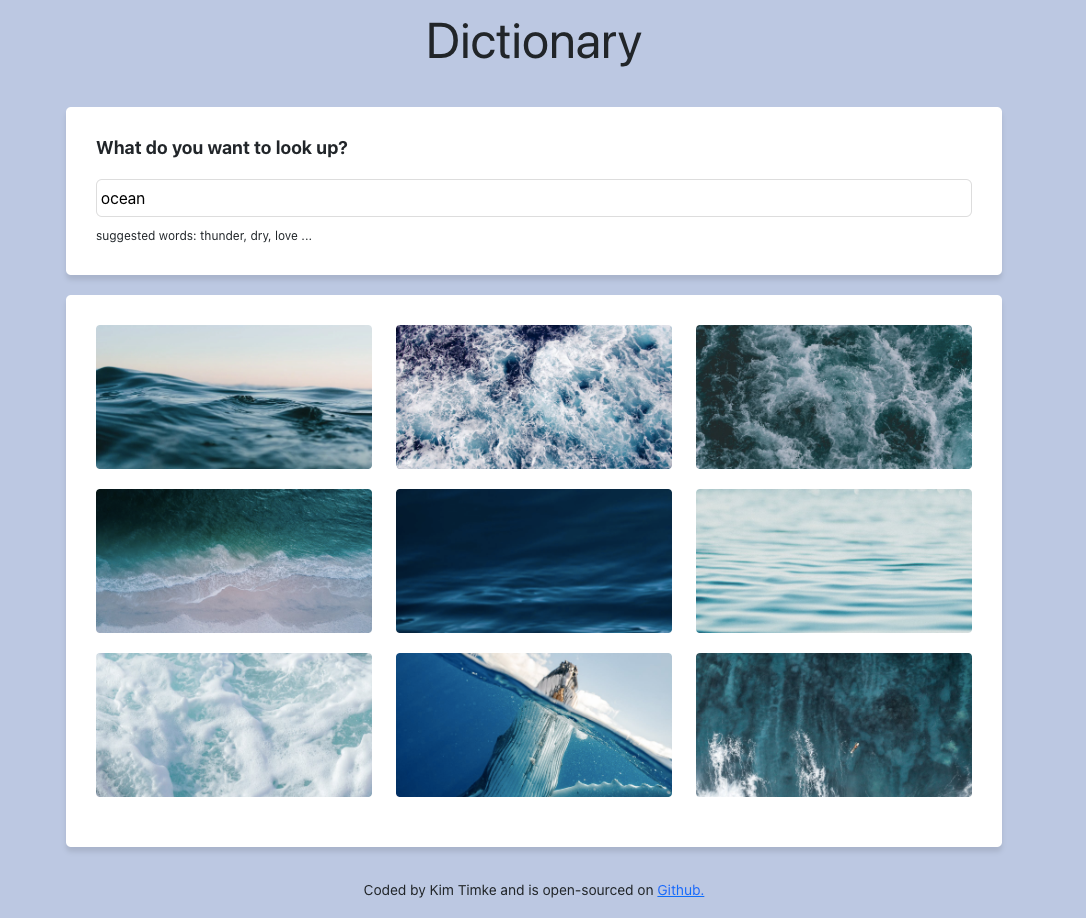
Launch AppThis is an upgraded version of the weather app previously created. It was built using React and concepts such as components, conditional rendering, hooks, props, etc. Again, it uses an integration to the OpenWeather API, and additional features include animated weather icons and a unit conversion functionality. The app is also responsive and was therefore designed to adapt to different screen sizes.
Launch App

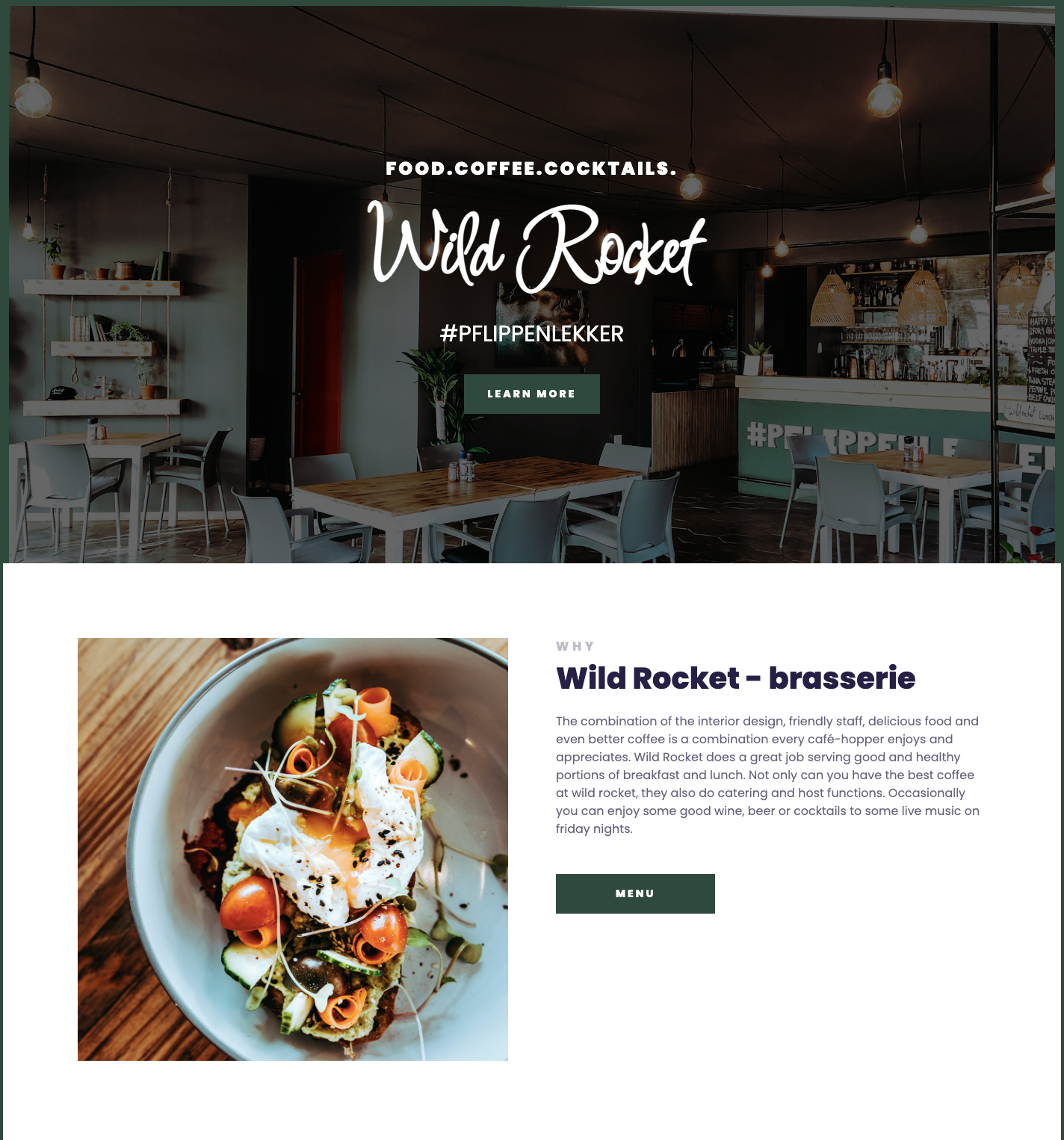
My first (public) landing page, built from scratch as part of the SheCodes Responsive Add-on course. I used this opportunity to ramp-up a landing page for a Namibian Brasserie based in Swakopmund. The aim was to demonstrate an understanding of coding fundamentals using vanilla HTML and CSS without any framework. The use of Google Maps and Instagram Embeds was a great way to makes use of the already well used Instagram page and google maps searches. The Website is responsive to make it look great on variety of devices.
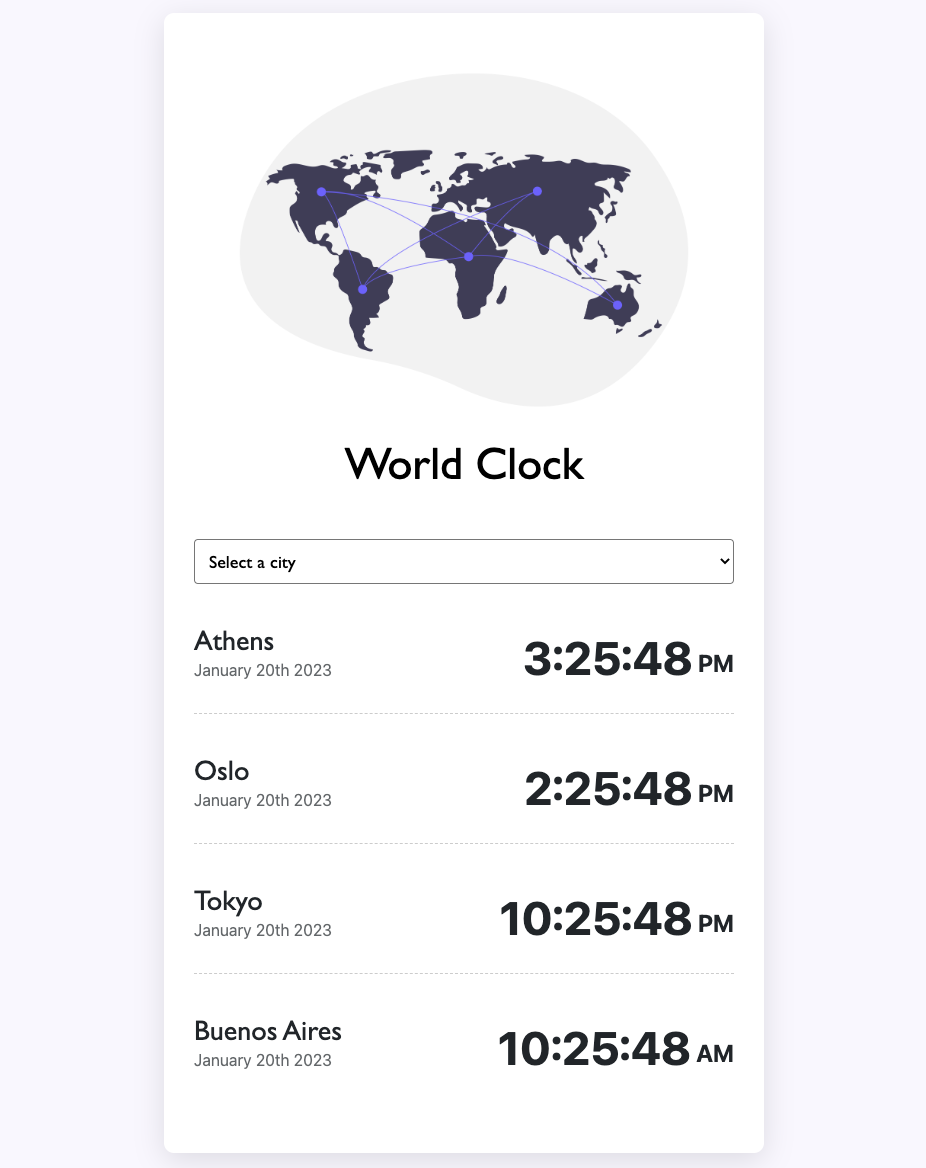
View WebsiteWorld Clock designed with HTML, CSS and JavaScript with API integration using moment.js.com. Select a city from the drop-down menu to see current time or select current location. World Clock displays current time as well as current date. Background changes when selecting from the drop-down menu. Hosted on Netlify and open-sourced on GitHub.
Launch App

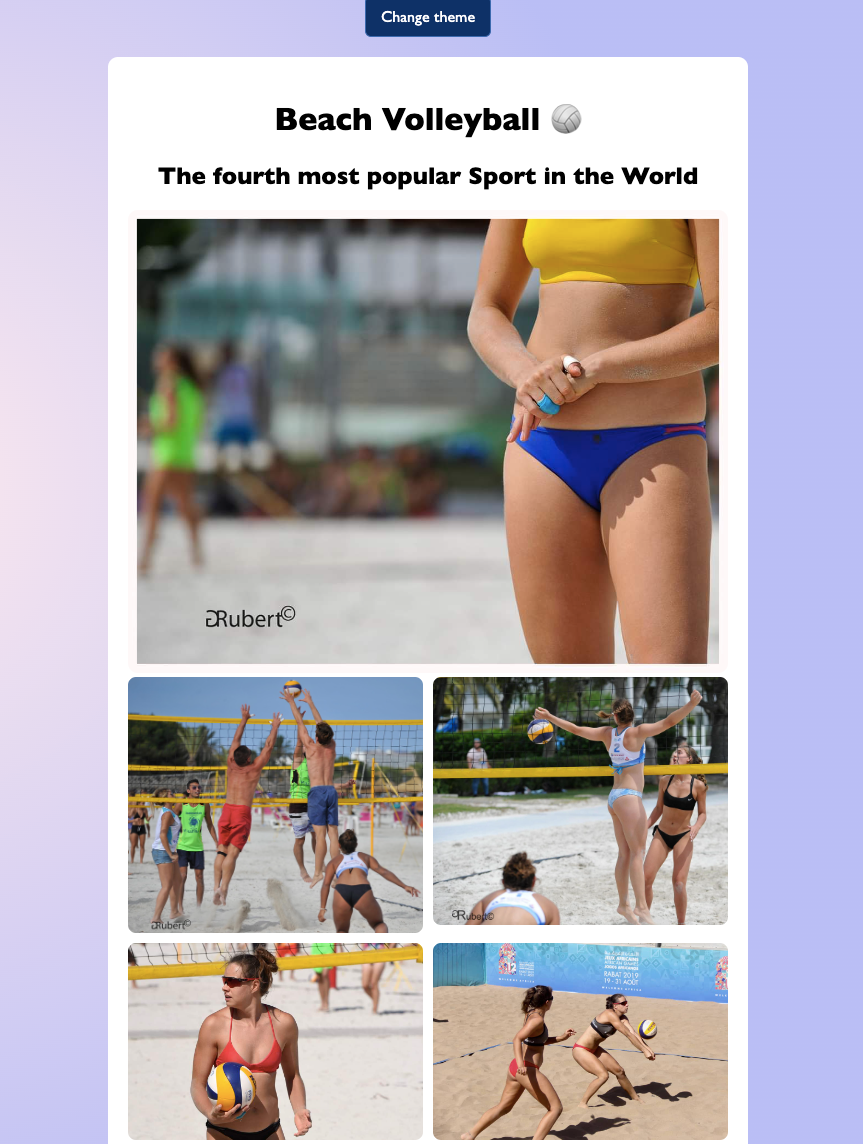
Beach Volleyball website designed with HTML, CSS and JavaScript. The second project from shecodes workshop, I learned additional core basics of HTML and also to further modify different HTML attributes. It was fun to target certain designs with CSS and animate the “change theme button” element of the code.
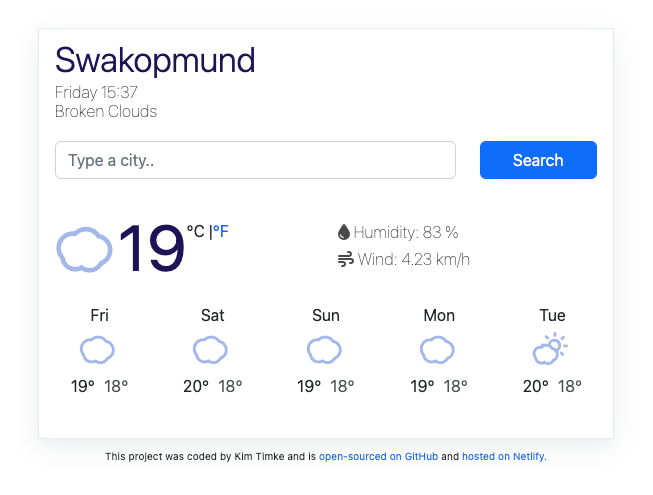
View WebsiteThis website was built from scratch as my final project on the SheCodes Plus course, using vanilla Javascript (see above for React-based version), HTML and CSS. Using an integration to the OpenWeather API, the project features a search engine, current location weather functionality, and daily forecast. The application was built via a typical DevOps workflow using VSCode, Git, GitHub and Netlify. *Please bear in mind the project is currently not responsive.
Launch App